Removing an Item With the Jquery-CSS-Ajax Trifecta
Recently I’ve been working on a basic dive logging application with my buddy Chris from caguthrie.com. The idea is to take the very manual booklet that divers have to fill out after a dive and bring it online. Similar products like this exist, but we wanted to make our own.
I’m using this project to beef up my javascript/ajax skills and as such, will be writing today about removing items from a page using javascript, and then removing those items from your database by making an ajax request to your server.
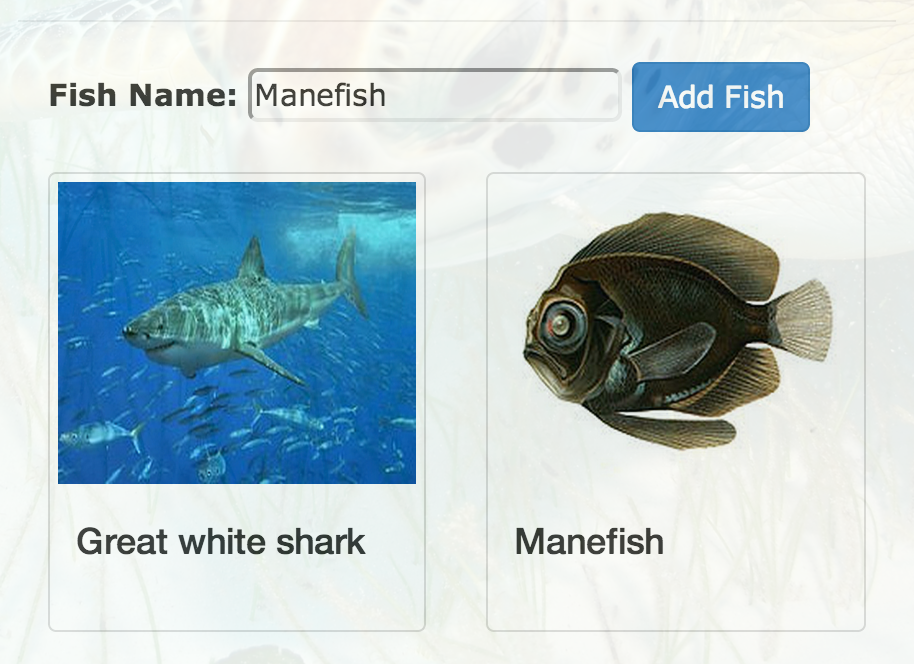
We built a section in the log where you can add fish that you’ve seen on your dive. It’s based on a scrape of common fish from wikipedia. Here’s an example: